很多学游戏的人都会想知道二维动画是怎么出来的呢?现在我就教你们一个简单实用的二维动画算法。
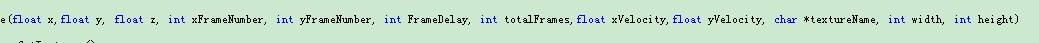
首页我们需要定义一个类叫AnimatedSprite里面初始化的参数有

分别是图片的xyz坐标,xFrameNumber, yFrameNumber为图片的框架,比如1*4的框架

然后FrameDelay, totalFrames得出这个图像的帧数FrameDelay比如为4,接着totalFrames算出这图像1*4=4的总体框架, xVelocity, yVelocity接着赋予x,y的速度给这图片,char *textureName这块是选择图片文件路径,int width, int height是赋予图片每个分割出来的图片大小。
接着我们运行一个绘制图片函数
void AnimatedSprite::Draw2()
{
float xStep;
float yStep;
xStep =
yStep =
//// Enable z-buffer
glEnable(GL_DEPTH_TEST);
glDepthMask(TRUE);
//// Set the general polygon properties
glColor
glEnable(GL_TEXTURE_2D);
glBlendFunc(GL_SRC_ALPHA,GL_ONE_MINUS_SRC_ALPHA);
glAlphaFunc(GL_GREATER,
glDisable(GL_CULL_FACE);
glLoadIdentity(); // 重置当前的模型观察矩阵
glEnable(GL_CULL_FACE);
glCullFace (GL_BACK);
if(ABlendFlag) glEnable(GL_BLEND);
else glDisable(GL_BLEND);
if(ATestFlag) glEnable(GL_ALPHA_TEST);
else glDisable(GL_ALPHA_TEST);
FrameIndex ++;
currentFrameIndex = FrameIndex / FrameDelay % TotalFrames;
//if(loop != true) {
// if(FrameIndex/FrameDelay >= TotalFrames )
// alive = false;
//}
//glTranslatef(
glPolygonMode(GL_BACK, GL_LINE); // 设置反面为线形模式
glPolygonMode(GL_FRONT, GL_FILL); // 设置正面为填充模式
glFrontFace(GL_CCW); // 设置CCW方向为“正面”,CCW即CounterClockWise,逆时针
//glFrontFace(GL_CW); // 设置CW方向为“正面”,CW即ClockWise,顺时针
//得出中心点
float tX=Width/
float tY=Height/
//Rotate =
glRotatef(Rotate,
//算出框架速度
float yp =(currentFrameIndex / xFrameNumber % yFrameNumber)*yStep;
float ypUpper = yp +yStep;
glTranslatef((float) xPosition,(float) yPosition,
glBindTexture(GL_TEXTURE_2D, idTexure); // 选择纹理
glPushMatrix();//算出图片的矢量图
glBegin(GL_QUADS);
glTexCoord
glVertex3i(((int)-tX), (int) tY,zPosition);
glTexCoord
glVertex3i(((int)-tX),(int)-tY,zPosition);
glTexCoord
glVertex3i( ((int)tX),(int)-tY,zPosition);
glTexCoord
glVertex3i(((int) tX), (int)tY,zPosition);
glEnd();
glPopMatrix();
}
接着我们执行这个函数开始绘制图片并且赋予动态,然后在opengl图像绘制函数调用该函数打工造成,一个完成的动态图就出来了。

整体原理就算把图片分块后,轮播每块图片。